给你的GitHub Pages套一层CloudFlare吧!
文章目录
前言
最近使用ISP原生的DNS时总是会遇到GitHub Pages的域名被解析到127.0.0.1;为了给访问者更好地体验,大部分人都会选择迁移平台。但如果你有一个自己的域名的话,完全可以在GitHub Pages前套一层Cloudflare。事实上cf官方的博客也是有提到的,这样做不仅能够避免GitHub Pages的域名被墙牵连到自己Blog上,还能在某种程度上改善访问速度(很有限)。
所需内容
一个域名(没有的话可以去Freenom免费申请一个一年的,不过不是很推荐使用免费的域名,因为你不知道什么时候域名就会被回收);一个CloudFlare账号;一个GitHub账号
步骤
-
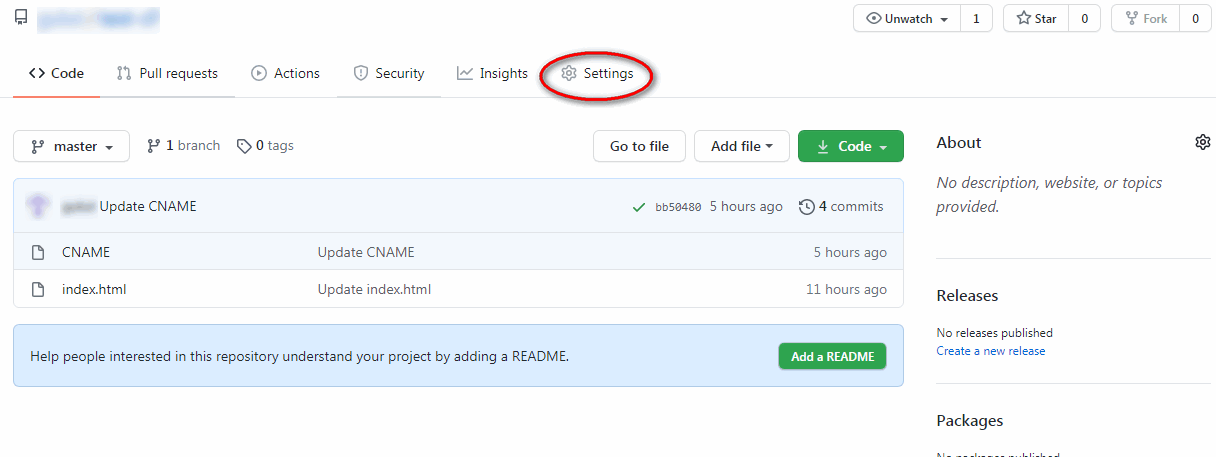
打开GitHub,找到你要作为GitHub Pages发布的repo。
-
打开Settings

-
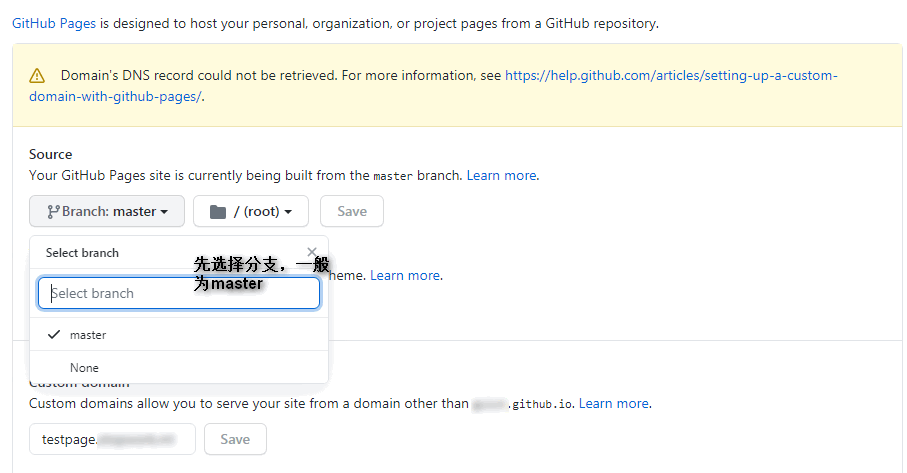
点击Branch选项,选择分支

-
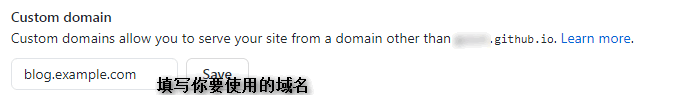
填写要使用的域名,点Save

-
去你的域名注册商改NS记录,不会改的Google搜索
-
打开CloudFlare dashboard https://dash.cloudflare.com/
-
选择你的域名,CloudFlare怎么添加域名等小问题,可以Google搜索

-
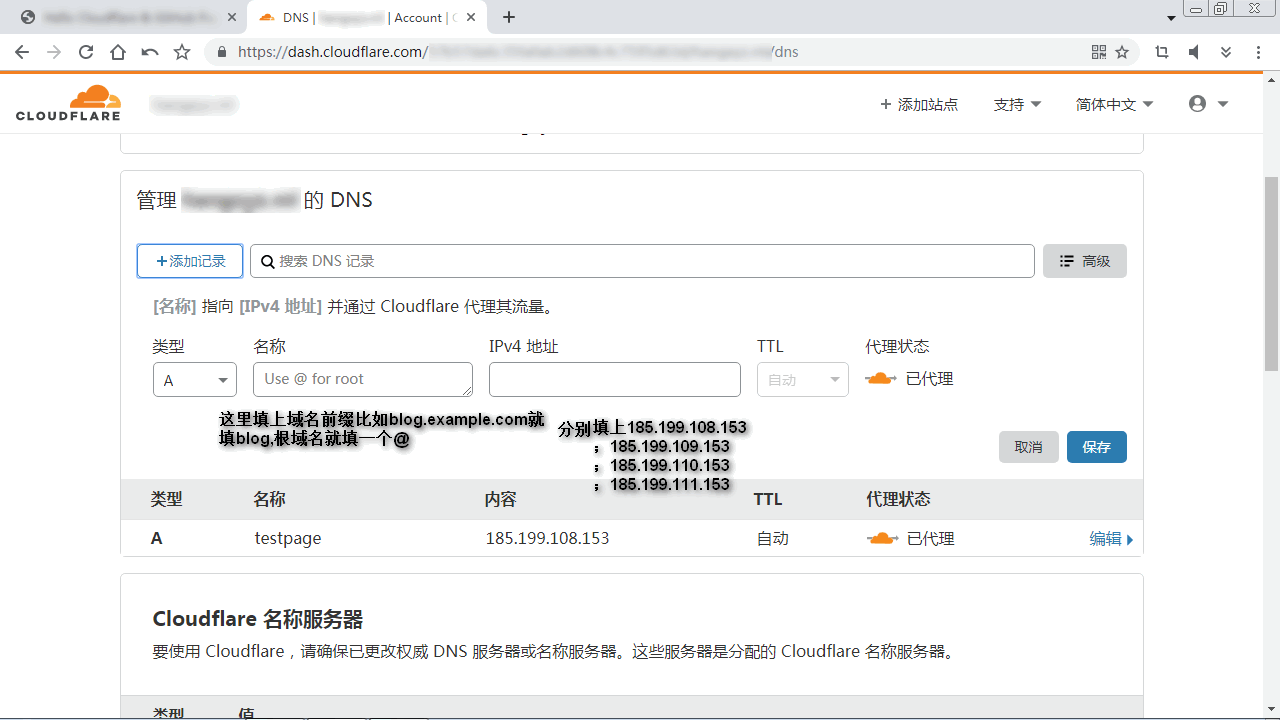
选择DNS

-
 注:这里不使用CNAME方式而使用A记录方式是因为如果你的域名下有邮件服务器即(MX记录),会使得MX记录失效。
注:这里不使用CNAME方式而使用A记录方式是因为如果你的域名下有邮件服务器即(MX记录),会使得MX记录失效。 -
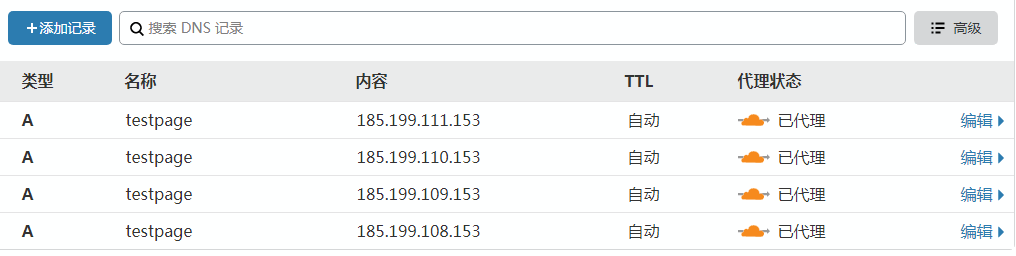
最终效果
 然后就可以测试访问了。
然后就可以测试访问了。
备注
如需https访问,可以到SSL/TLS中选择灵活即可。
文章作者 Gulut
上次更新 2020-08-28